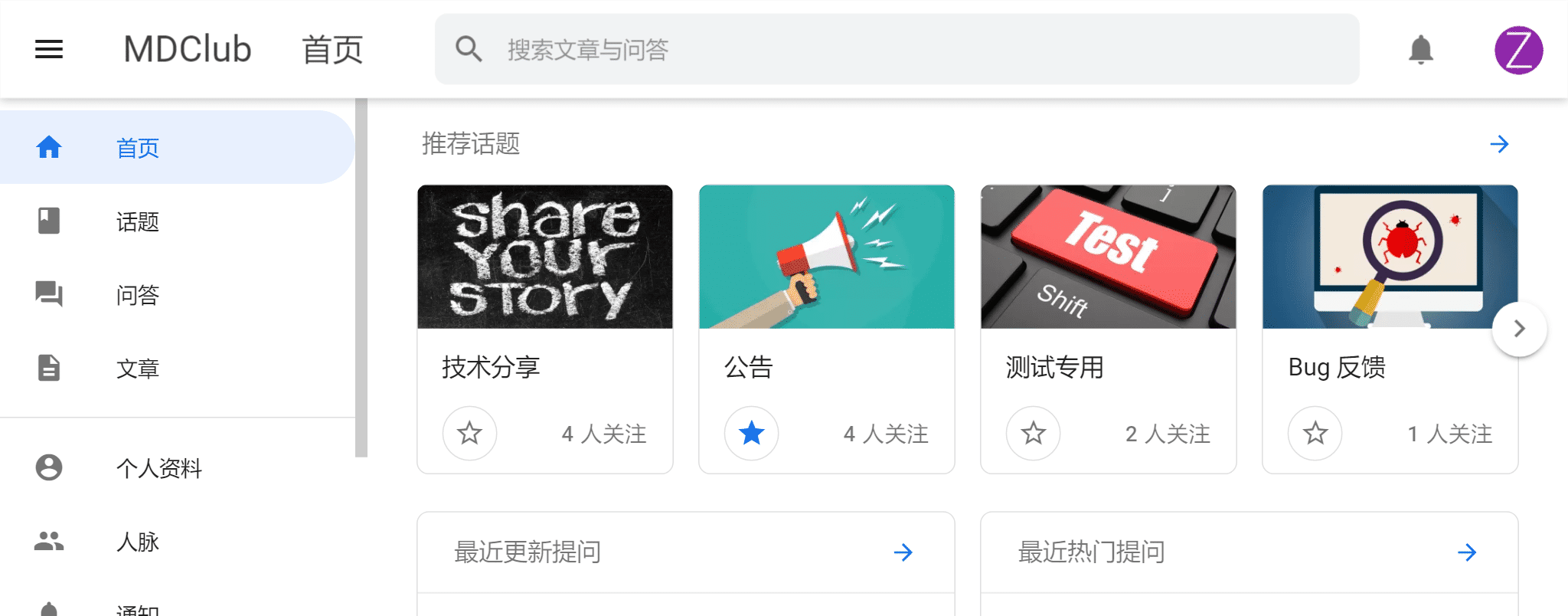
Material Design 设计语言

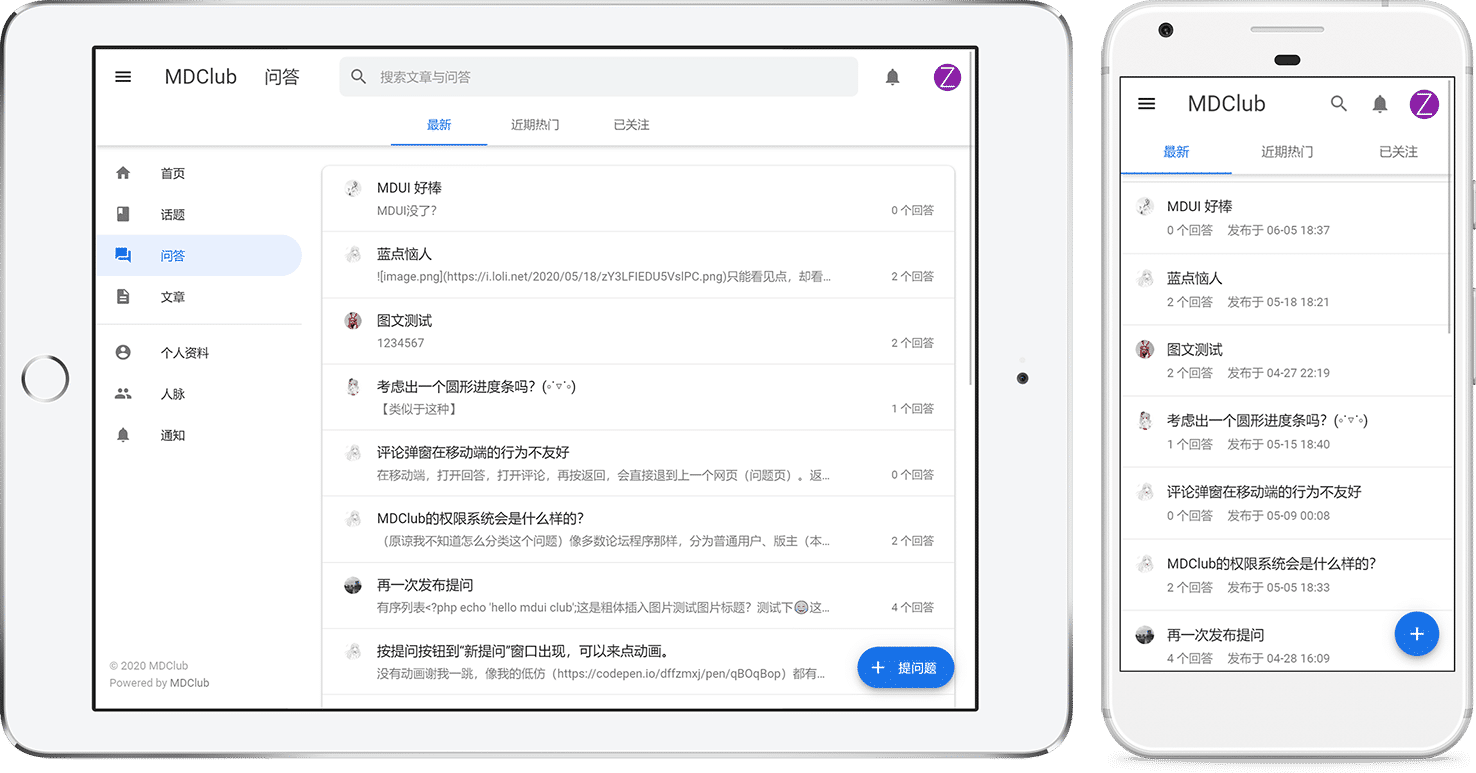
响应式设计

- 用同一套代码适配了所有设备,降低了维护难度
- 面对层出不穷的设备,响应式设计都能自动适配
超级轻量级
- 资源文件的大小直接影响网页加载速度,MDClub 的资源文件足够小,使网络环境较差的用户也能快速访问
- 同时也能极大地节省服务器带宽成本
98 KB
264 KB
296 KB
914 KB
gzip 压缩后 CSS + JavaScript 总大小
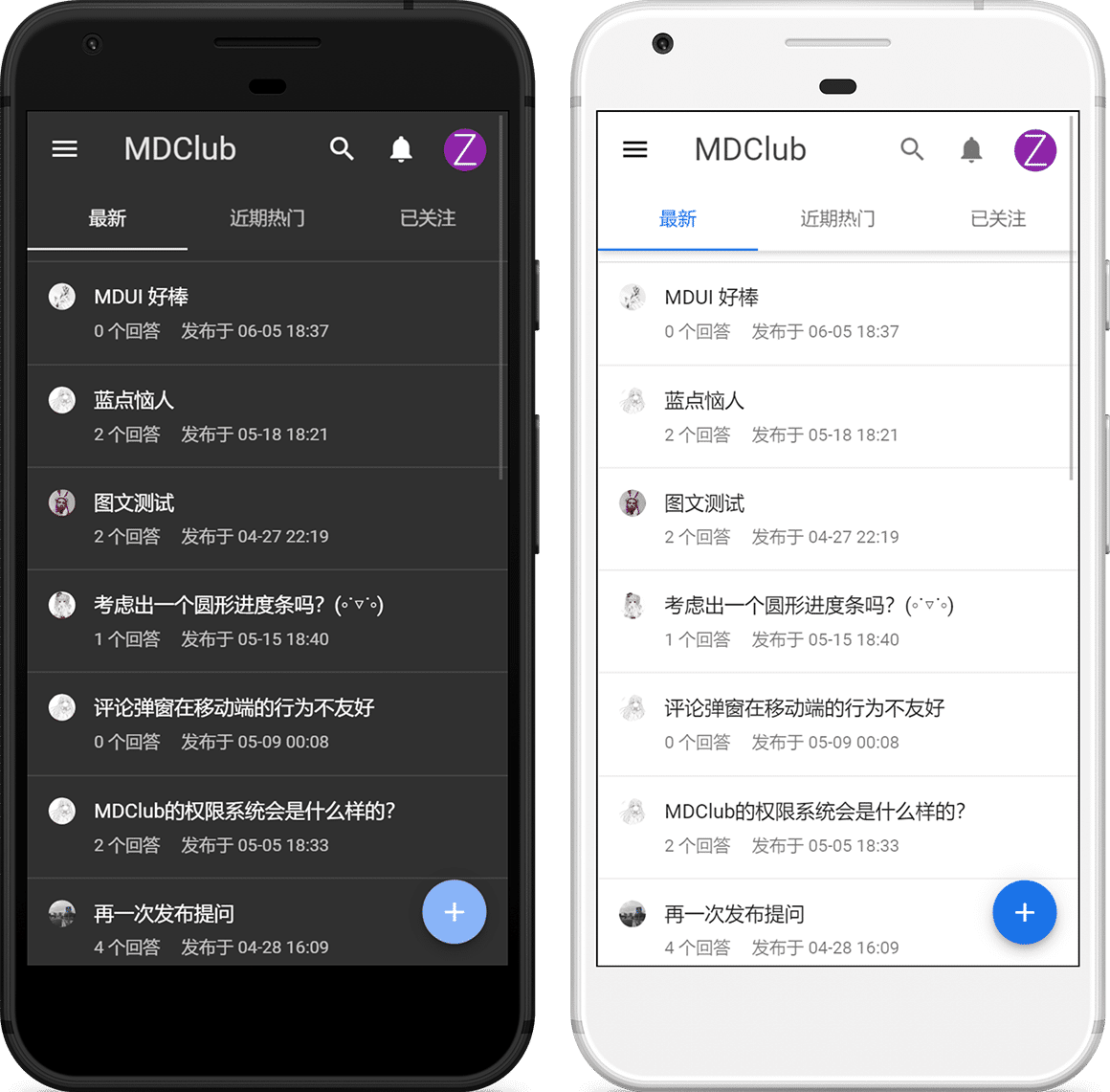
自动适配暗色模式

- 你可以在夜间开启暗色模式,更护眼,且更省电
- 自动跟随操作系统的主题,无需在 MDClub 中频繁切换主题
单页面应用,且完美支持 SEO
<!DOCTYPE html>
<html>
<head>
<title>MDClub</title>
</head>
<body>
<p>自豪地使用 MDClub</p>
</body>
</html>- 首屏由服务端输出完整 HTML 页面
{
"code": 0,
"data": {
"question_id": 1,
"user_id": 10000,
"title": "MDClub 的第一个提问",
......
}
}- 次屏仅输出 JSON,由客户端渲染
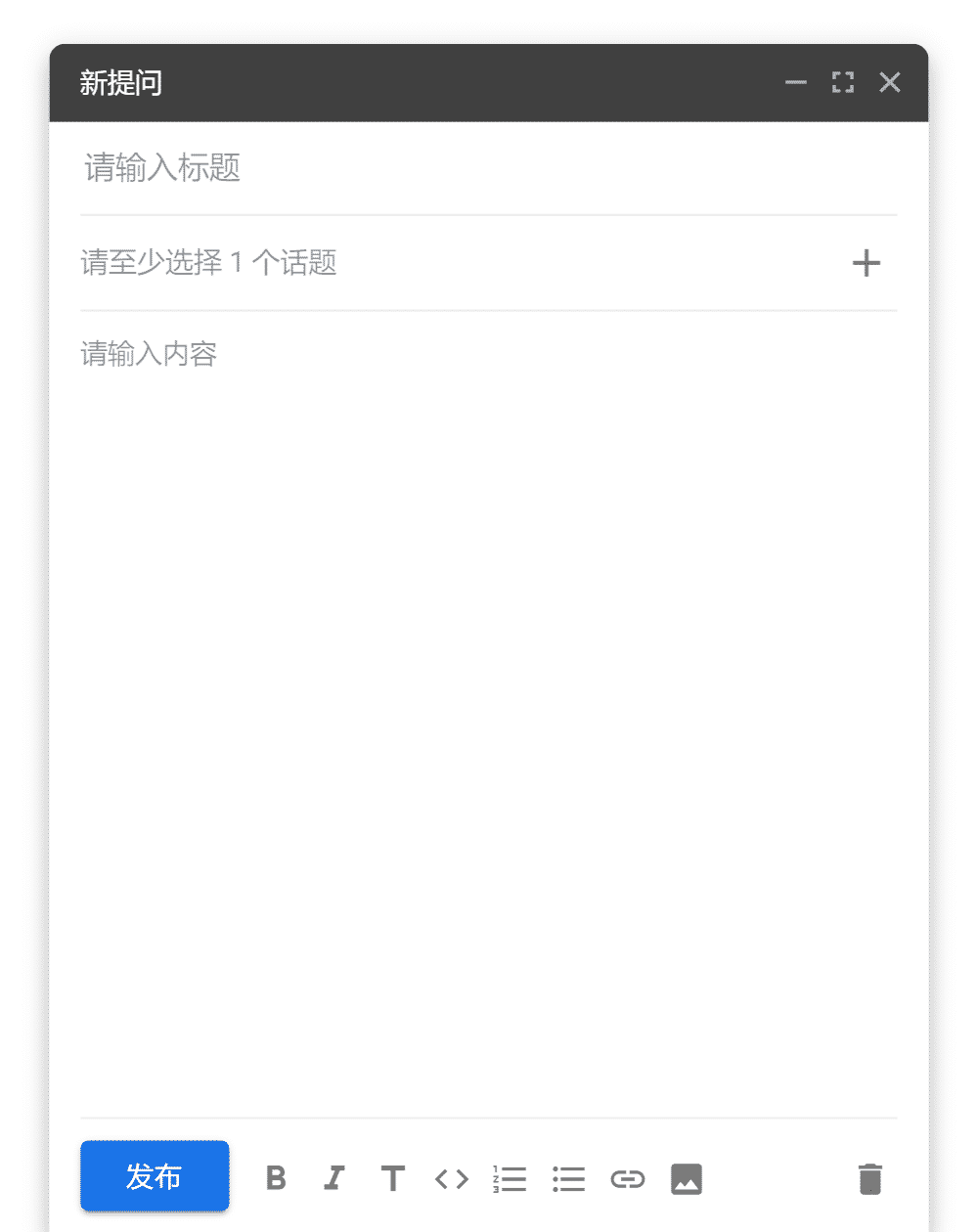
定制的富文本编辑器

- 编辑器的设计灵感来自 Gmail,它非常简洁易用
- 你可以把它最大化后专注于内容编辑;也可以将它置于右下角,边编辑边浏览其他内容
方便安装
- 几乎任何低端主机都能运行 MDClub
- 只需将代码上传到服务器,然后在浏览器中访问它,即可

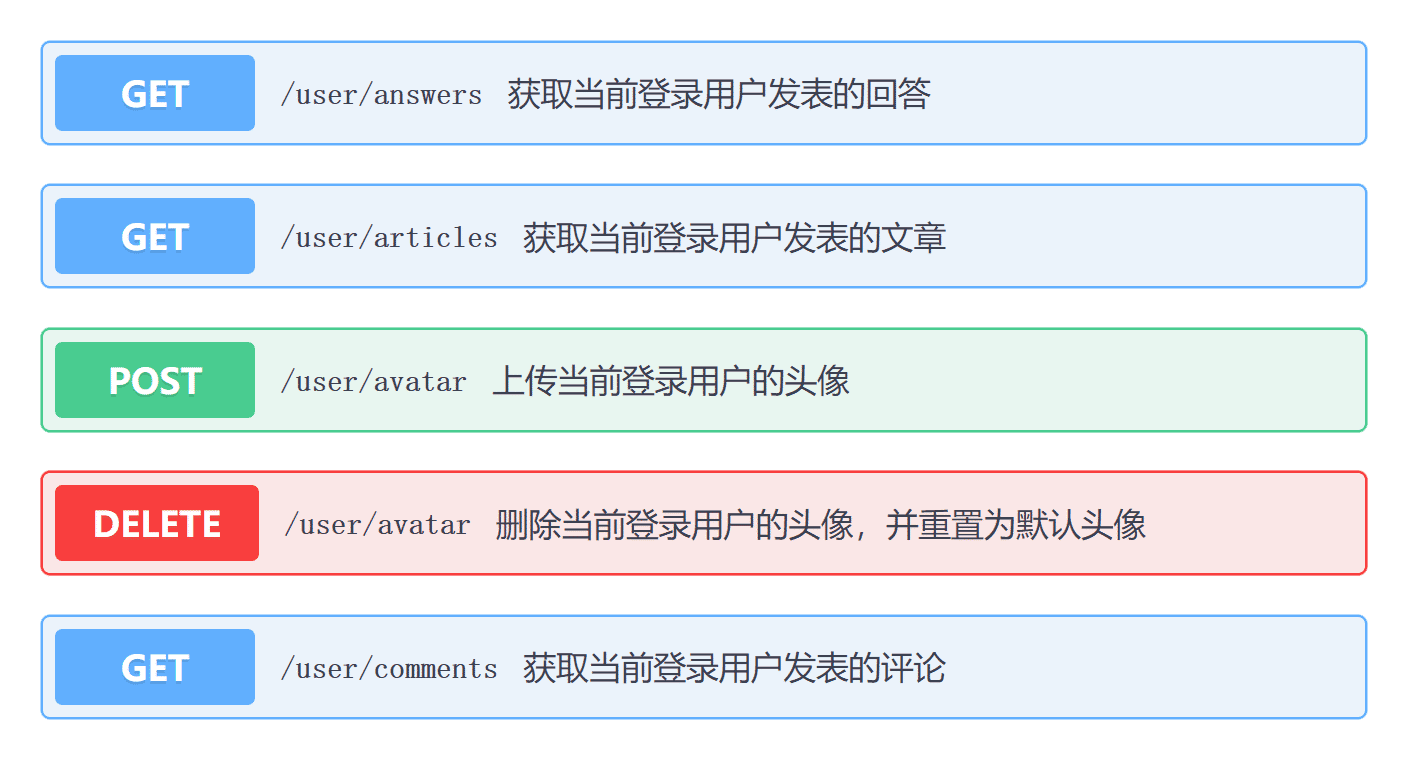
强大的 Restful API 接口

- 使用这些接口,你可以自行开发 MDClub 的前端页面和 APP
- 也可以把 MDClub 提供的数据用于其他项目
OpenAPI 规范的文档
- OpenAPI 是描述 API 的最佳规范
- 它拥有生成模拟数据、驱动测试自动化、生成多种语言的 SDK 等非常多的功能
openapi: 3.0.2
info:
title: MDClub API
description: MDClub 是一个 Material Design 风格的社区应用
version: 1.0.0
servers:
- url: /api
description: 当前服务器
paths:
/questions:
get:
summary: 获取提问列表
parameters:
- $ref: '#/components/parameters/page'
- $ref: '#/components/parameters/per_page'
- $ref: '#/components/parameters/order.questions'
- $ref: '#/components/parameters/include.question'
- $ref: '#/components/parameters/question_id.query'
- $ref: '#/components/parameters/user_id.query'
- $ref: '#/components/parameters/topic_id.query'
- $ref: '#/components/parameters/trashed.query'
responses:
'200':
$ref: '#/components/responses/Questions'
default:
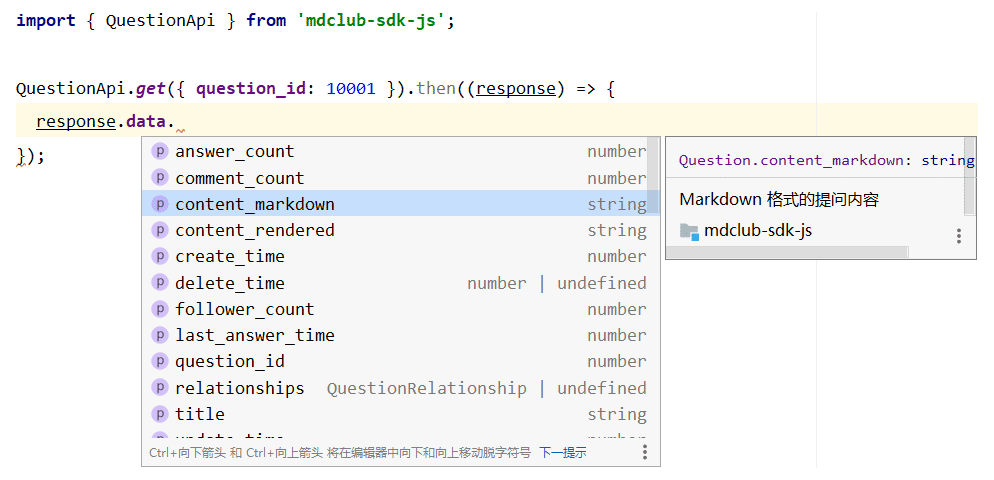
$ref: '#/components/responses/Error'多平台 JavaScript SDK

- SDK 使用 TypeScript 开发,拥有完善的类型提示
- 使用 SDK,比直接调用 Restful API 接口更便捷